Adobe acaba de lanzar Brackets 1.0, un editor de texto diseñado especialmente para los desarrolladores web. Es gratis y tiene edición en línea, vista previa, soporte de funciones de soporte de preprocesador y muchas otras comodidades.
Hemos hablado de varios editores de texto impresionantes en el pasado, pero Adobe Brackets tiene algunas características propias bastante ingeniosas.
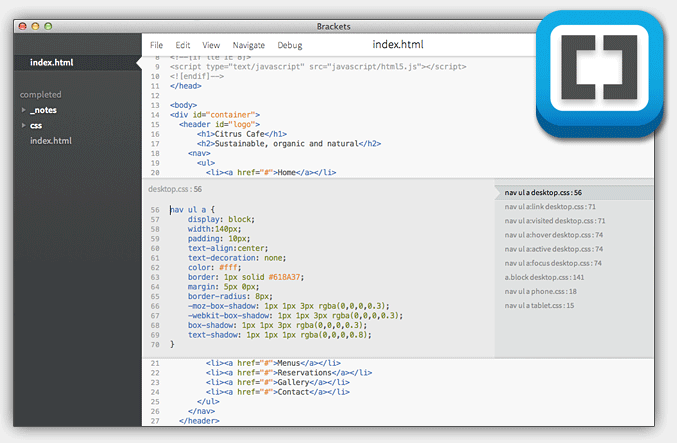
Mediante la función de Edición en Línea, se pueden ver dos o más archivos uno al lado del otro en vez de ir hacia atrás y hacia adelante entre las pestañas como con la mayoría de editores de texto.
Las Vistas previas en vivo (Live Previews) muestran los cambios que realices, a medida que los vayas haciendo en el navegador. No tienes que preocuparte de actualizar periódicamente la página para comprobar tu progreso.
El soporte de Preprocesador hace que sea fácil encontrar, agregar y editar correlaciones de clase entre los archivos HTML y CSS: pasando el ratón por encima de una clase en el archivo index.html y tecleando Ctrl + E o Command se mostrarán todos los archivo CSS en los que aparezca esa misma clase, para que puedas abrir los archivos que desea en el editor en línea para realizar cambios. Si no has añadido código CSS para dicha clase, puedes hacerlo en ese mismo momento con sólo un clic.
Brackets soporta HTML, CSS, LESS y SASS. LESS y SASS tienen las mismas capacidades que el CSS con soporte Preprocesador, por lo que no te preocupes por perderte si prefieres alguno de aquellos sobre el CSS.
Como dije antes, Brackets es gratuito, de código abierto y multi-plataforma (Windows, OS X y Linux). Y además está escrito en si mismo en HTML, CSS y JavaScript, por lo que los desarrolladores web que lo utilicen tienen el poder de contribuir al desarrollo continuo del programa.
Puedes descargar Brackets haciendo clic aquí.